Pourquoi compresser vos images ?
Amélioration des performances du site
La compression des images réduit leur taille de fichier, ce qui diminue le temps de chargement des pages, améliore les performances générales du site et optimise l'expérience utilisateur.
Meilleur référencement SEO
Les moteurs de recherche, y compris Google, favorisent les sites qui chargent rapidement. Des images bien optimisées peuvent donc contribuer à améliorer le classement SEO de votre site.
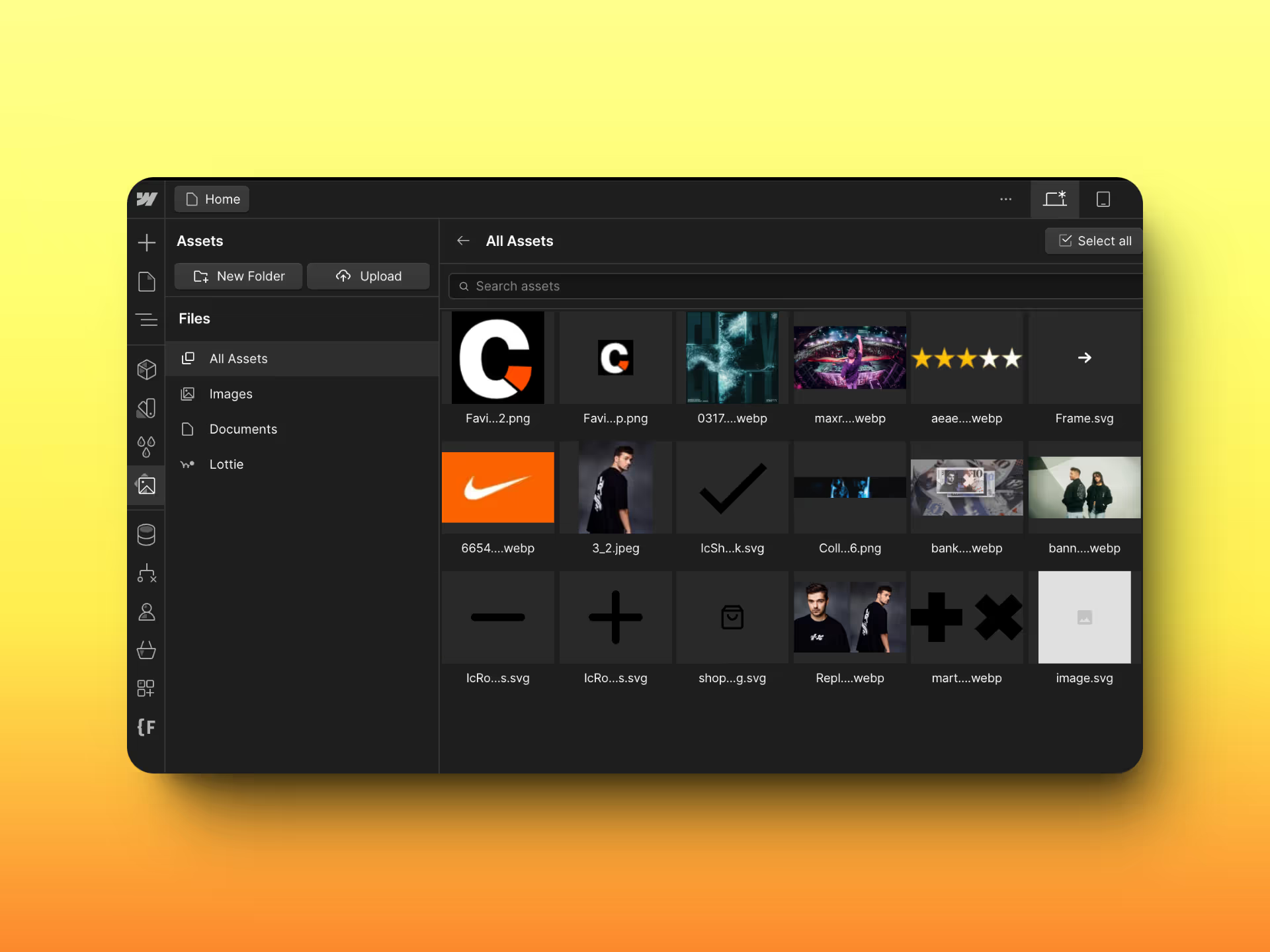
Comment compresser et convertir des images en WebP sur Webflow ?
Accéder à l'outil de compression
- Ouvrir le panneau des médias : Accédez à vos médias en cliquant sur l'icône adéquate dans l'interface de Webflow.
- Naviguer dans vos fichiers : Vous verrez vos images, vidéos, etc. C'est ici que vous pouvez gérer tous vos fichiers médias.

Compresser et convertir vos images
- Sélectionner l'image : Cliquez sur l'image que vous souhaitez optimiser. Webflow affiche les informations du fichier, y compris le format actuel (généralement JPEG ou PNG).
- Compresser l'image : Avec l'image sélectionnée, cliquez sur l'option pour compresser. Webflow vous proposera de convertir l'image en format WebP.
- Valider la compression : Confirmez la compression et attendez que le processus se termine. Webflow affichera le nouveau format de fichier ainsi que la nouvelle taille en kilo-octets (KB).
Vérifier et appliquer les changements
Après la compression, il est bon de vérifier que l'image convertie maintient la qualité visuelle souhaitée tout en étant nettement plus légère. Vous pouvez ensuite utiliser ces images optimisées sur votre site.
L'utilisation de l'outil de compression intégré de Webflow pour convertir les images au format WebP est une méthode simple et efficace pour réduire les temps de chargement de votre site et améliorer votre SEO. Ce petit effort technique peut se traduire par de grands bénéfices en termes de performances et de satisfaction utilisateur.
N'oubliez pas de tester régulièrement les performances de votre site après avoir implémenté des images optimisées pour s'assurer que tout fonctionne comme prévu. Si vous avez trouvé ce tutoriel utile, n'hésitez pas à liker la vidéo et à vous abonner pour plus de conseils pratiques sur Webflow.





.webp)