Les bases d'une grille responsive
Pourquoi utiliser une grille responsive?
Une grille responsive permet à votre contenu de s'adapter à la taille de l'écran sur lequel il est affiché, offrant une expérience de navigation optimale pour les utilisateurs sur différents appareils. Cela est particulièrement crucial pour les sites e-commerce, où une présentation claire des produits est nécessaire pour encourager les achats.

Définir une grille dans Webflow
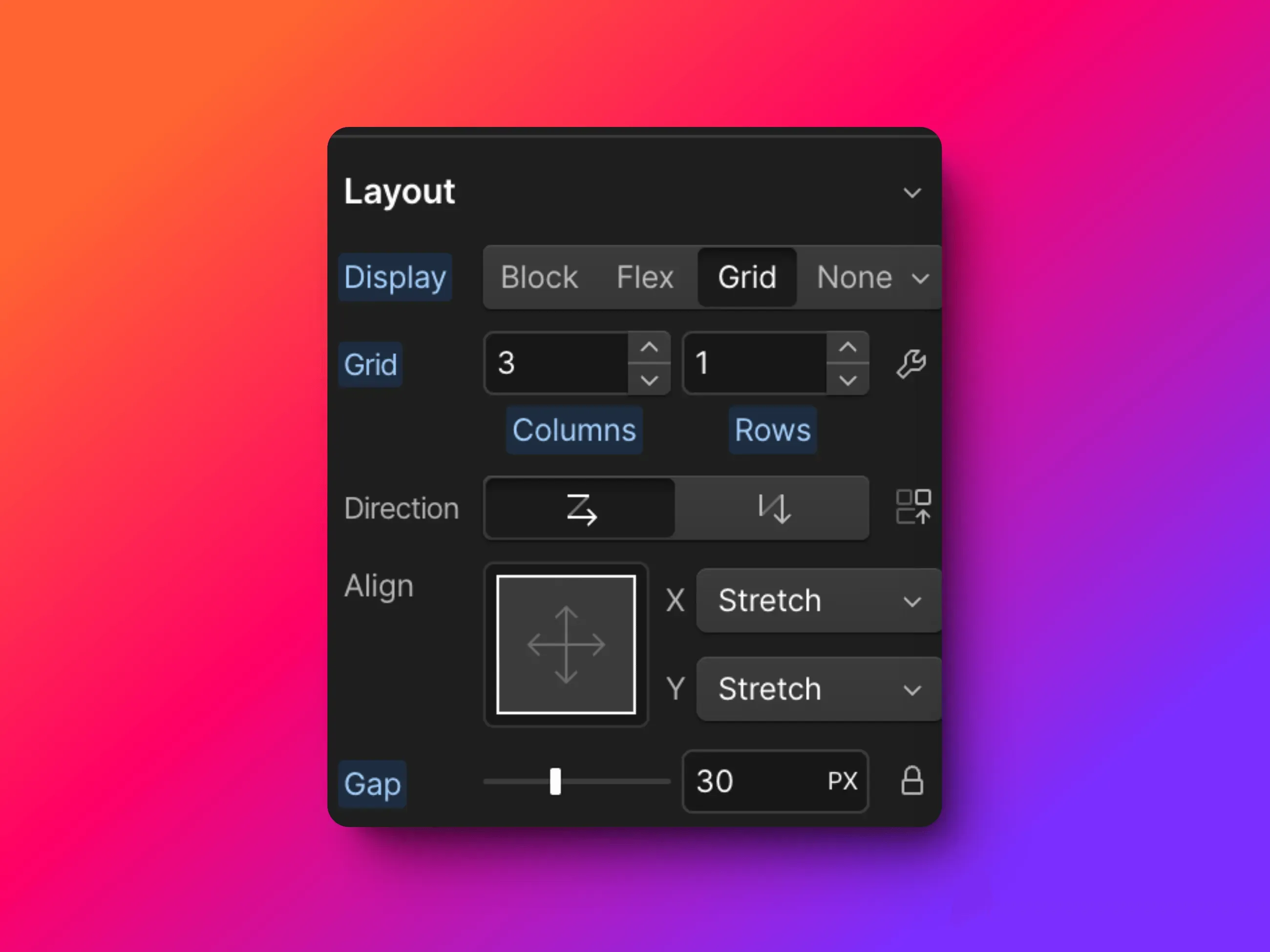
Pour commencer, vous devez avoir préalablement conçu vos fiches produits ou les éléments que vous souhaitez afficher en grille. Ensuite, transformez votre liste de collection en grille grâce à l'option 'Display: Grid' dans Webflow.
Configurer la responsivité de la grille
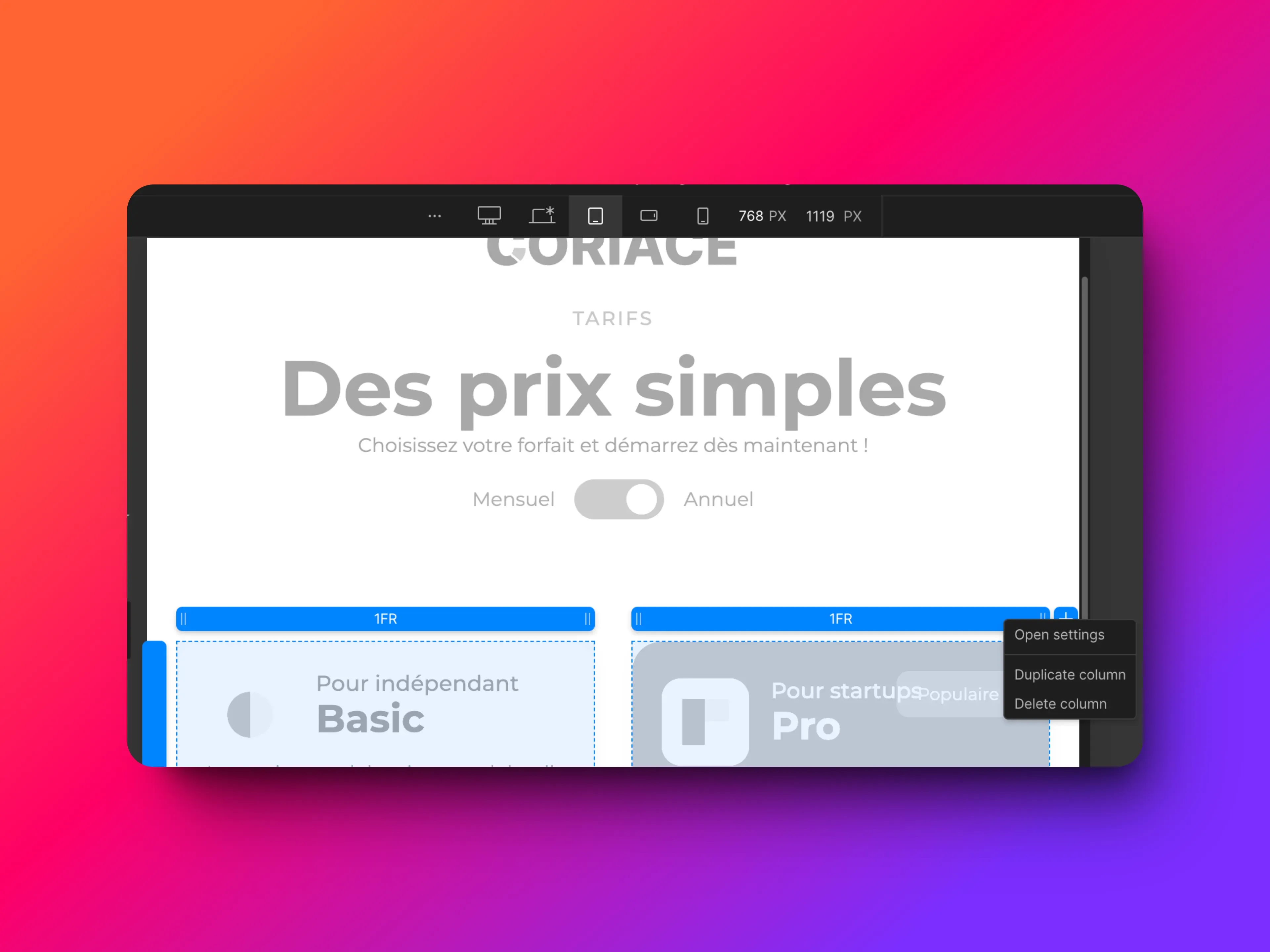
Ajustement de la grille pour l'adaptation en tablette et mobile
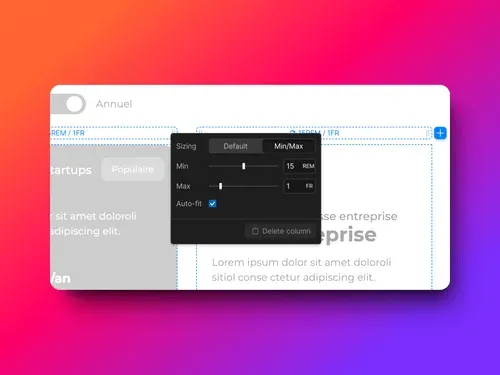
Une fois votre grid en place, le défi consiste à la rendre responsive. La technique consiste à ajuster le nombre de colonnes en fonction de la taille de l'écran. Vous pouvez commencer par supprimer les colonnes superflues et configurer une seule colonne avec la propriété minmax(), qui permet de définir une taille minimale et maximale pour vos éléments de grille.

Utilisation de 'Auto-fit' pour une flexibilité maximale
L'utilisation de la fonction 'Auto-fit' dans Webflow est cruciale pour une grille responsive. Elle permet aux éléments de s'ajuster et de se redistribuer en fonction de l'espace disponible, garantissant que votre grille reste harmonieuse quelle que soit la résolution de l'écran.

Ajustements fins et tests
Peaufiner les réglages pour différents appareils
Après avoir configuré votre grille, il est important de la tester sur différents appareils pour s'assurer de son efficacité. Vous devrez peut-être ajuster la taille minimale des éléments de grille pour les petits écrans, en modifiant la valeur 'min' dans la propriété minmax() lors de la prévisualisation en mode responsive.
Avec ces étapes, vous pouvez intégrer une grille parfaitement responsive dans votre projet Webflow, améliorant significativement l'accessibilité et l'esthétique de votre site. La mise en place d'une grille responsive peut sembler technique, mais avec Webflow, elle devient une tâche simple et intuitive.





.webp)